|
|
 发表于 2023-10-14 06:45:44
|
显示全部楼层
|阅读模式
发表于 2023-10-14 06:45:44
|
显示全部楼层
|阅读模式
IP:- 中国江苏南京
DZ有个点微同城的插件,发现这个插件挺好用的,但是它没有APP,于是就自己动手研究了一段时间点微同城打包成APP
于是便集成了点微同城原生微信登录,原生微信支付,原生支付宝支付以及扫一扫,长按保存海报图片,海报图片分享至朋友圈等这些实用的功能。下面就来给大家分享一下点微信同城APP打包的方法
服务端APP支付接口配置:
1.首先上传服务端APP插件到点微支付插件目录进行覆盖,不会影响后续升级。
打包点微同城

2.登录后台配置相关参数:
打包点微同城

3.相关参数配置完成后点击工具,更新模板和缓存。
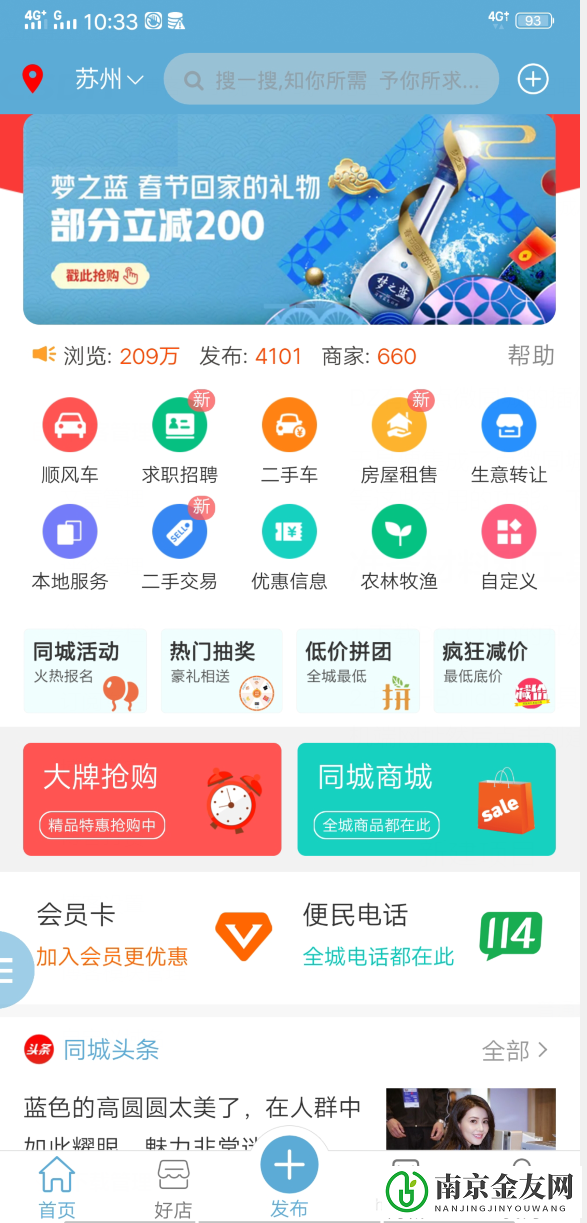
打包成APP后功能效果如下图:
1.原生标题栏,有自动定位,手动定位,原生搜索框(可智能根据当前所在的定位子站点搜索)右边原生带圆圈的加号菜单图标
打包点微同城

打包点微同城

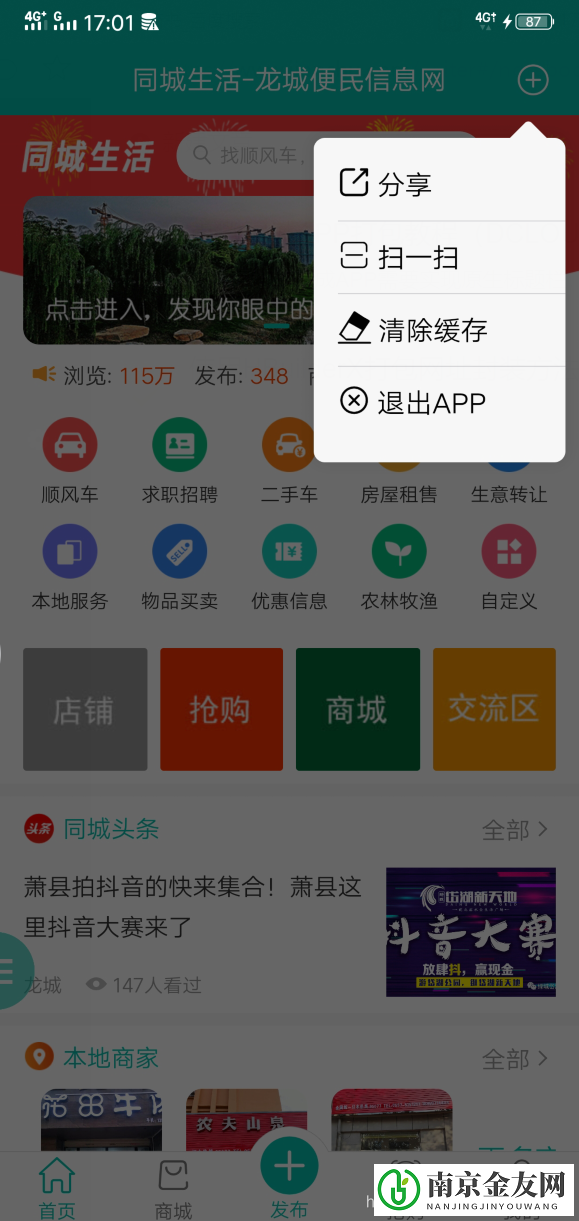
2.原生分享,可根据不同页面配置不同的原生标题栏颜色,以及下拉刷新等。
打包点微同城

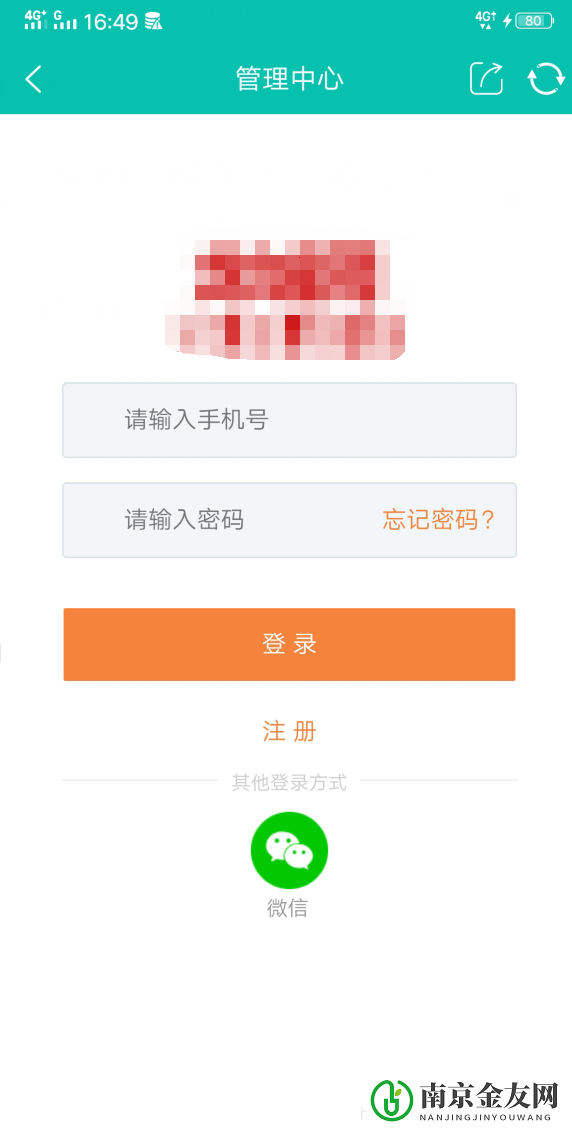
3.原生微信登录功能
打包点微同城

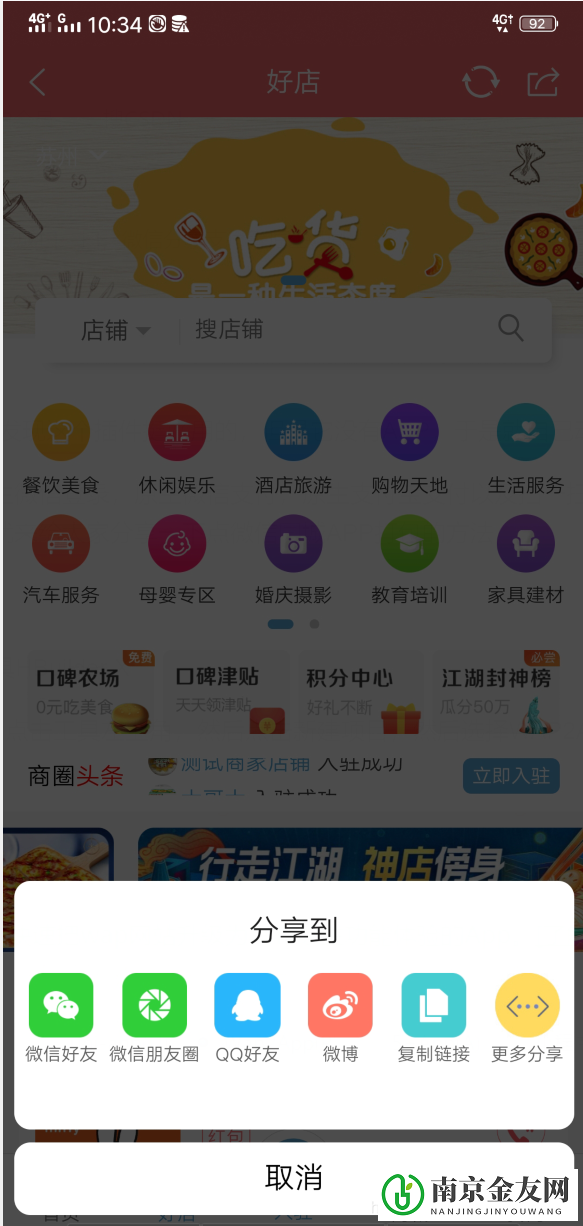
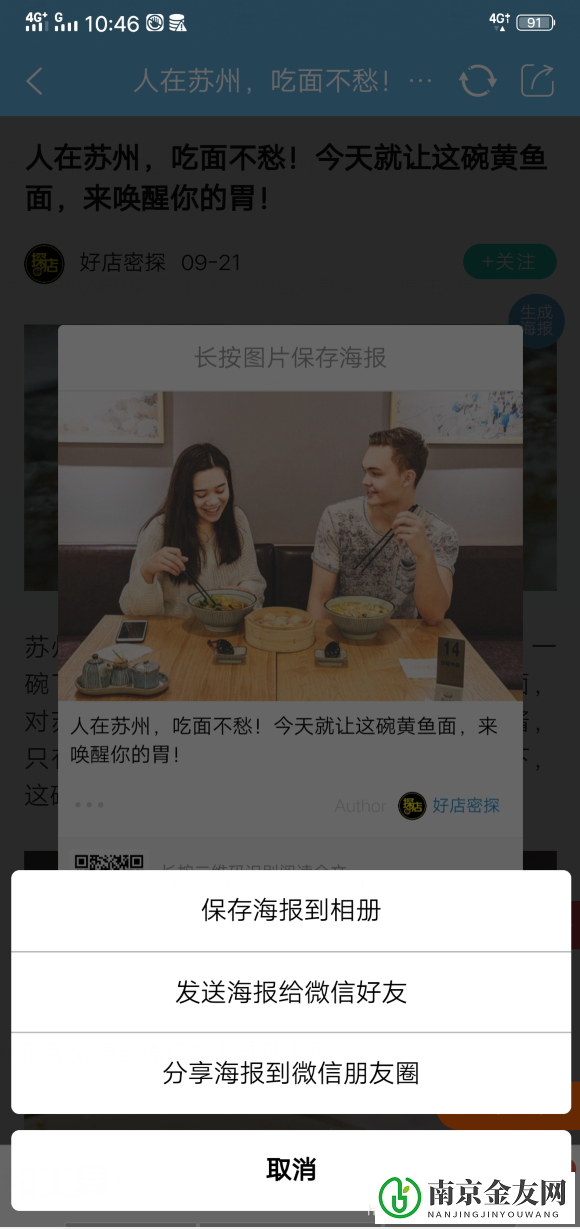
4.海报保存到相册和分享到微信好友或朋友圈
打包点微同城

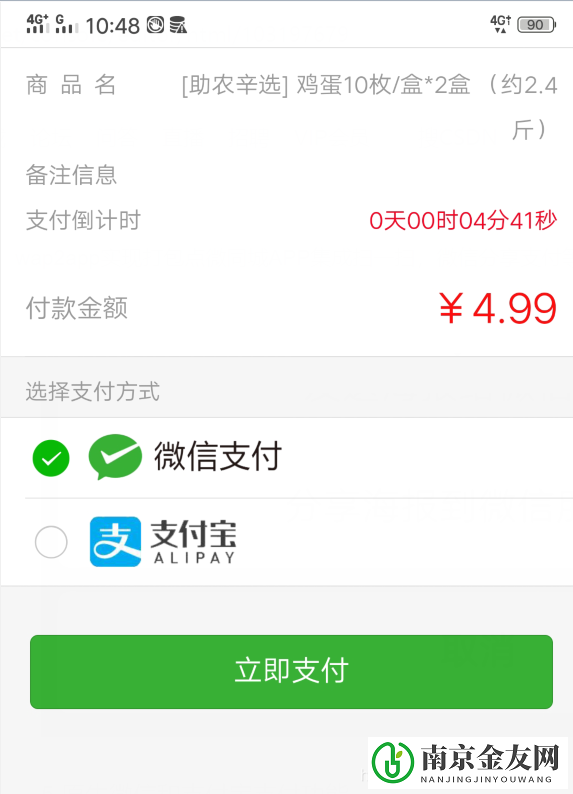
5.原生微信和支付宝支付功能(直接APP内唤醒支付功能)
打包点微同城

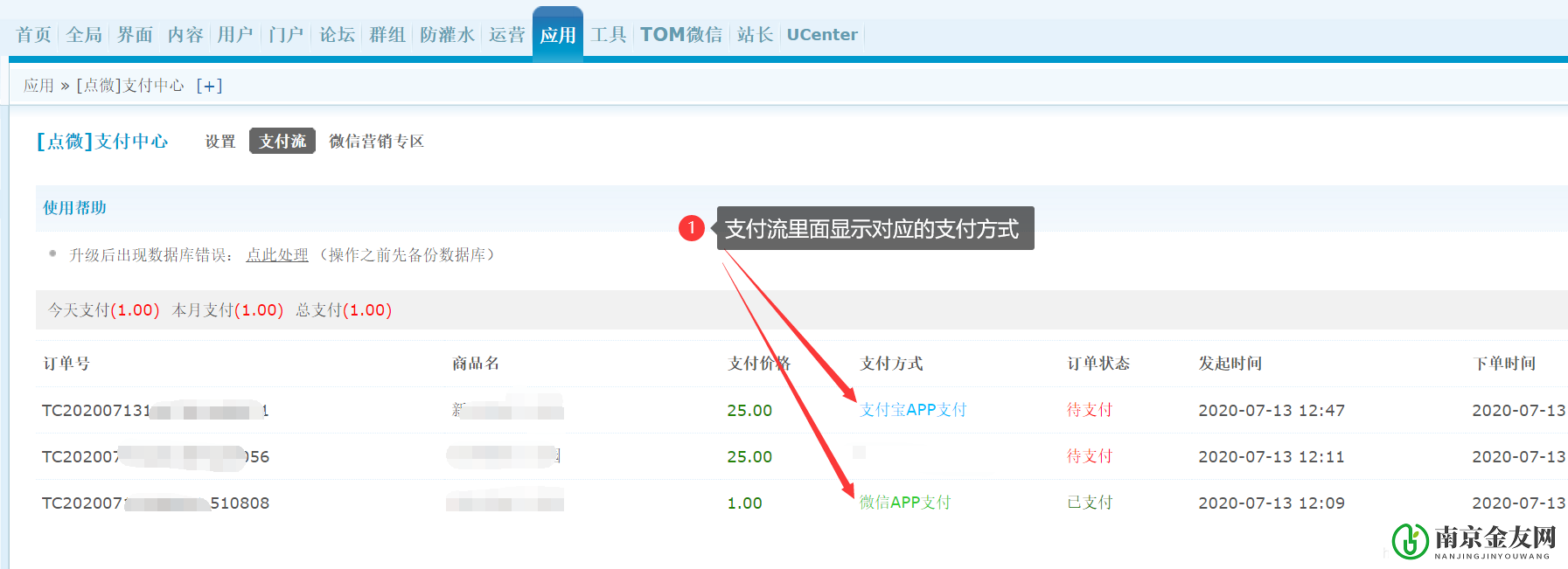
6.支付状态效果:
打包点微同城

前端APP制作准备材料和工具:
1.下载DCLOUD的开发工具HBuilder X
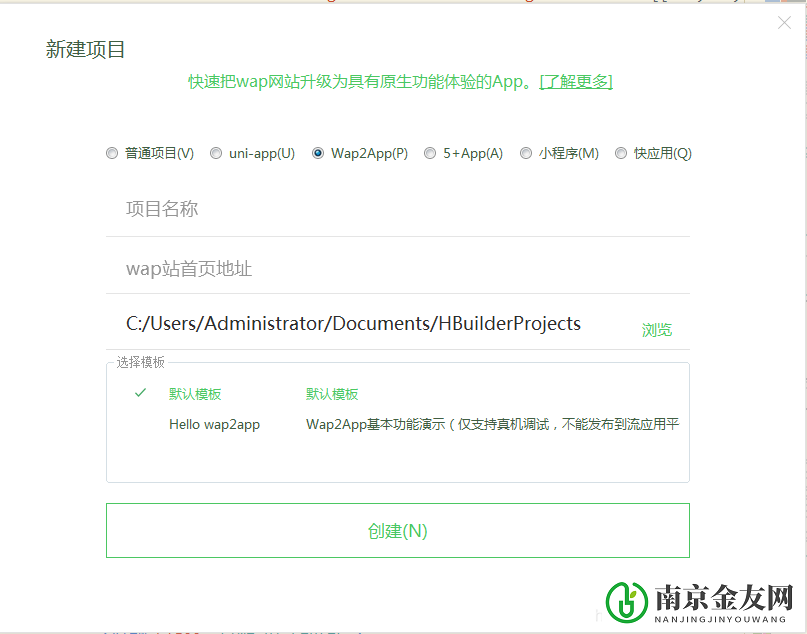
2.打开HBuilder X工具然后点击工具左上角,然后点击新建项目,然后选择WAP2APP,输入项目名称然后输入你要打包的点微手机端网址然后点击创建。
打包点微同城

3.这样我们就新建完成了一个WAP2APP了。
配置SDK原生功能
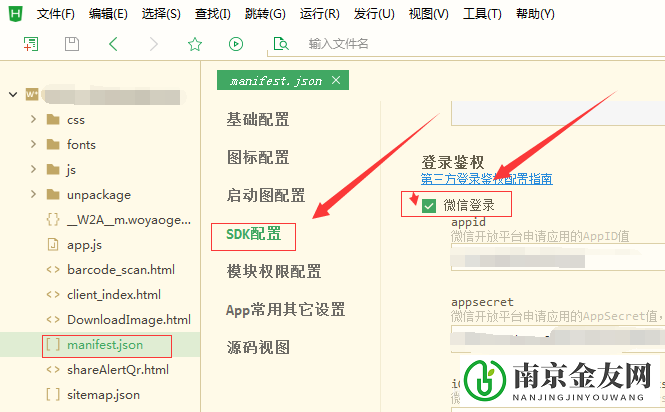
1.点击项目里的manifest.json配置文件
打包点微同城

2.选择SDK配置,配置微信开放平台上的appid和appsecret等信息
3.修改服务器上的微信登录接口,微信支付接口,支付宝支付接口
4.使用5+APP的方法和WAP2APP完成对接既完成原生功能配置。
实现扫一扫以及长按保存图片分享图片等制作
1.添加barcode_scan.html文件在项目此文件为扫一扫功能
2.使用5+APP的方法集成保存图片分享图片等
打包点微同城

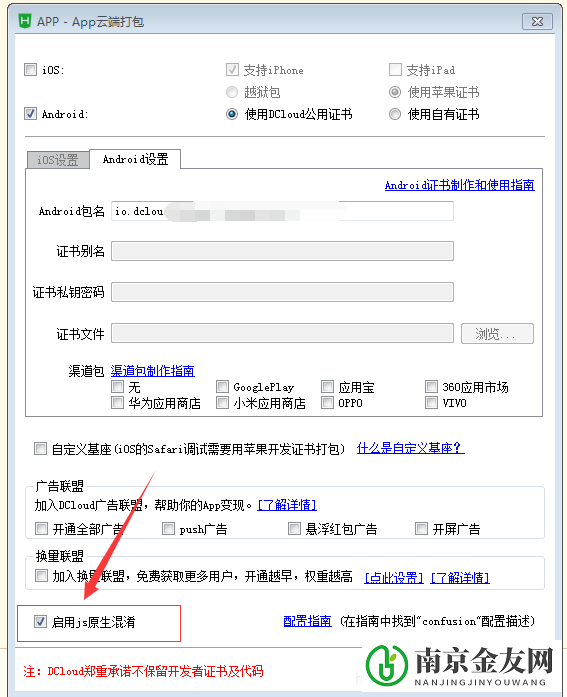
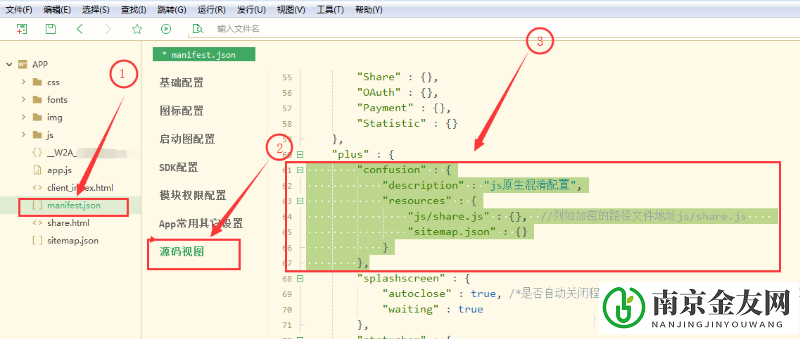
打包加密APP发行为原生安装包
配置好加密文件后,发行原生安装包的时候勾选启用JS原生混淆,然后点击打包既完成一个点微同城APP制作了
打包点微同城

打包点微同城

————————————————
|
|