|
第一步:下载微信开发者工具并安装 https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
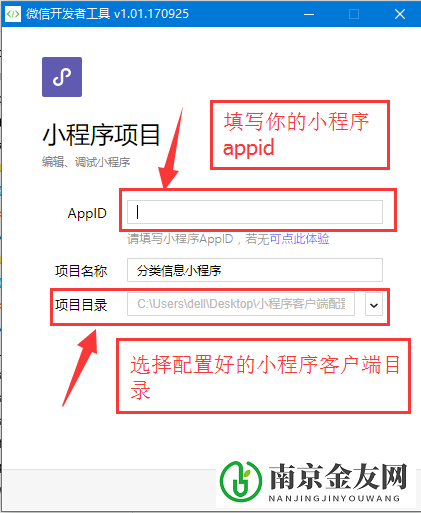
第二步:新建小程序项目 (小程序客户端目录见 【群共享
代码测试部署
 】中,设置好后可以选择)
】中,设置好后可以选择) 注意:这里填写的小程序appid 必须和你论坛后台小程序接口插件设置的appid 一致
代码测试部署

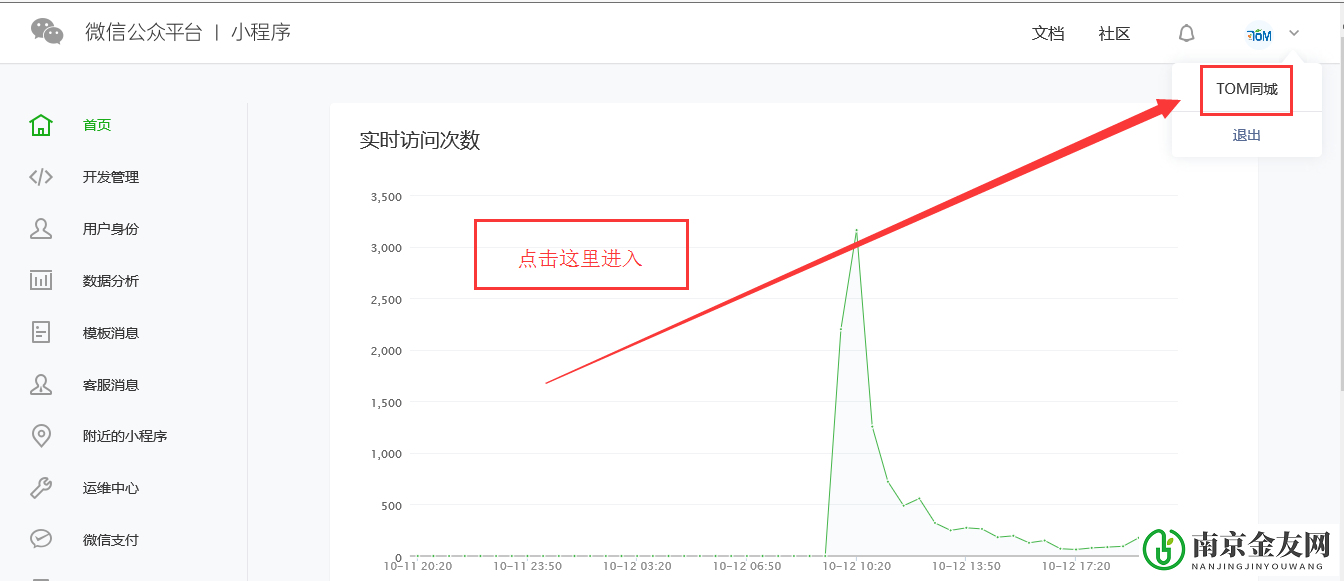
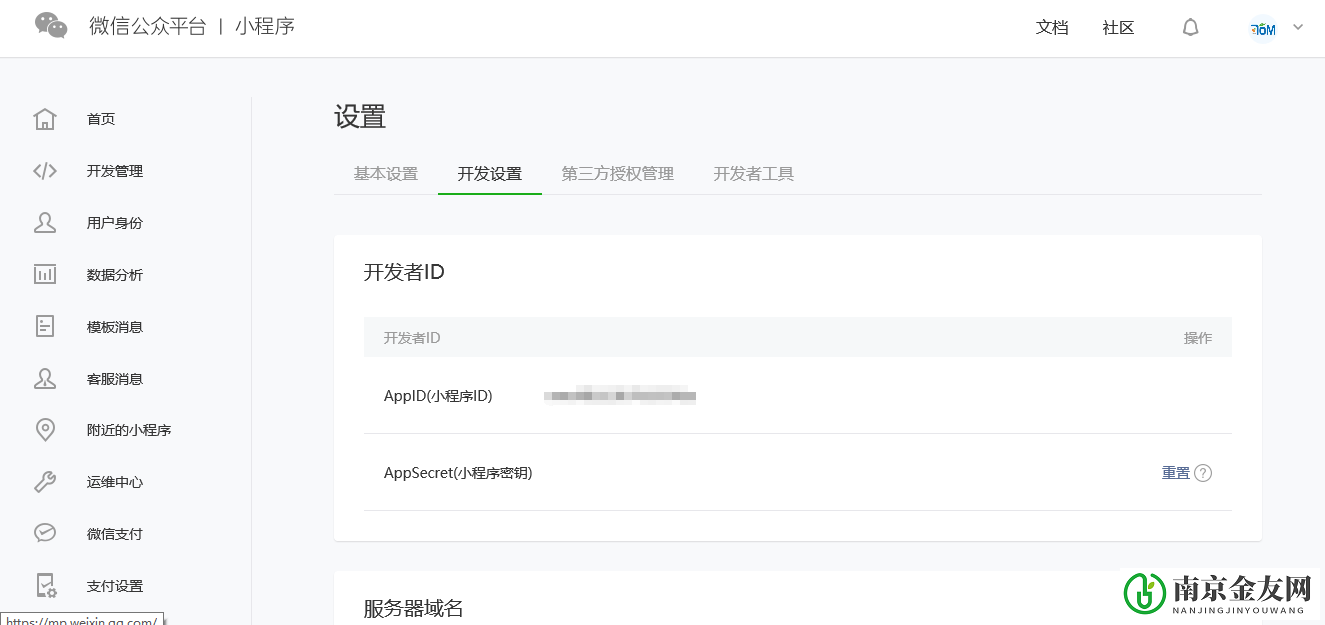
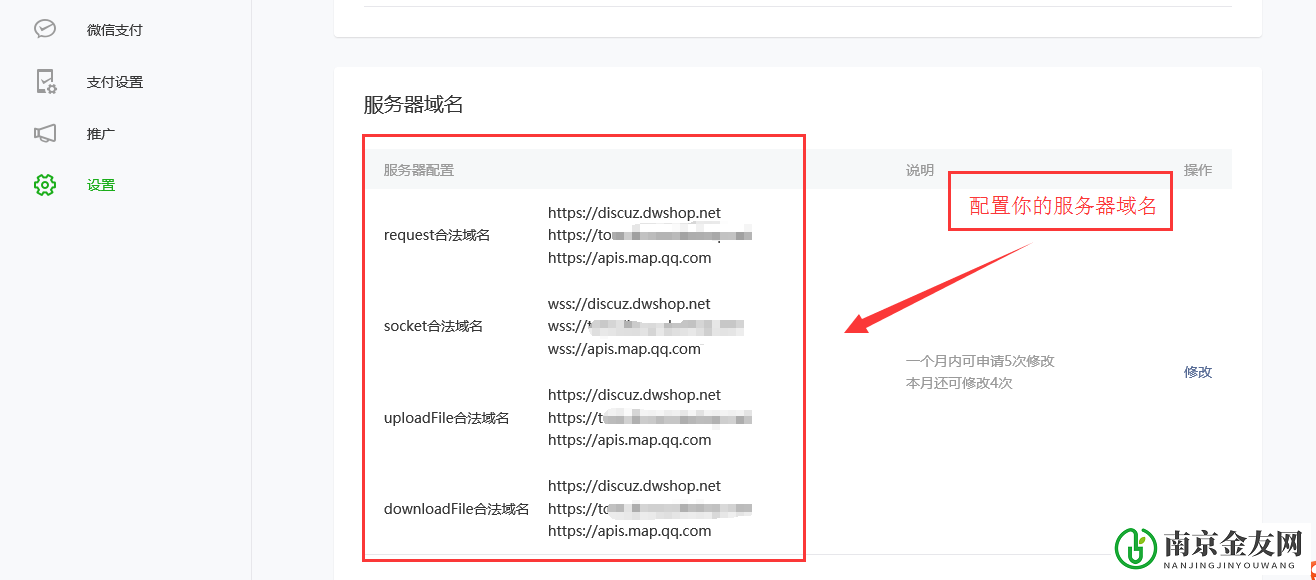
第三步:小程序后台配置服务器域名和业务域名(只填写域名,二级目录不用填写) https://mp.weixin.qq.com/wxopen/devprofile?action=get_profile&token=&lang=zh_CN
代码测试部署

代码测试部署

代码测试部署

代码测试部署

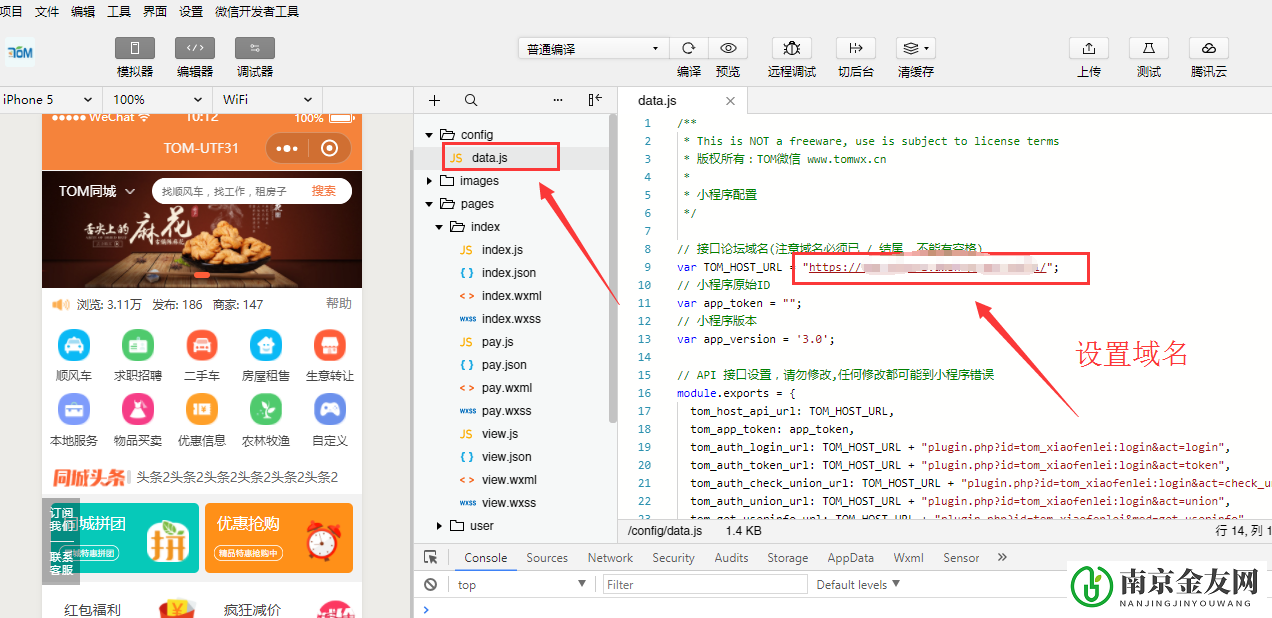
第四步:在微信开发者工具里面修改data.js
代码测试部署

代码测试部署

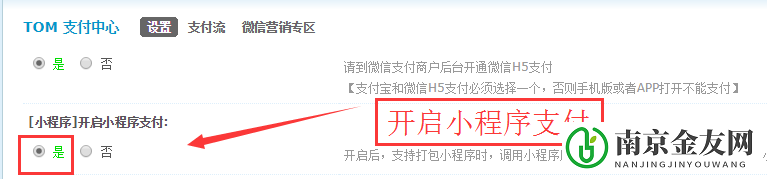
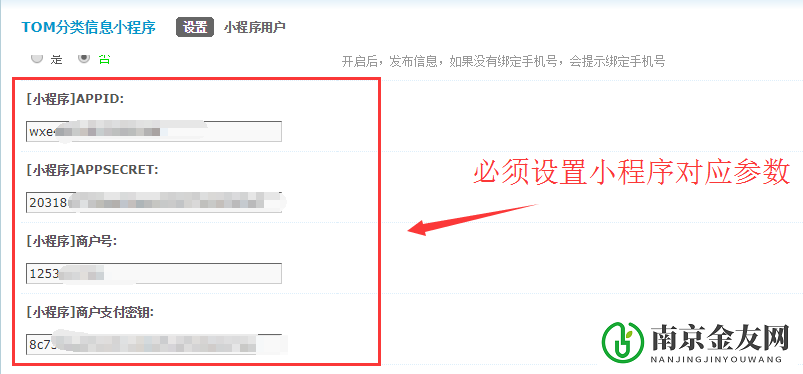
第五步:设置小程序支付
代码测试部署

(注意小程序插件后台appid appsercet 微信支付商户号和秘钥必须填写对应小程序的)
代码测试部署

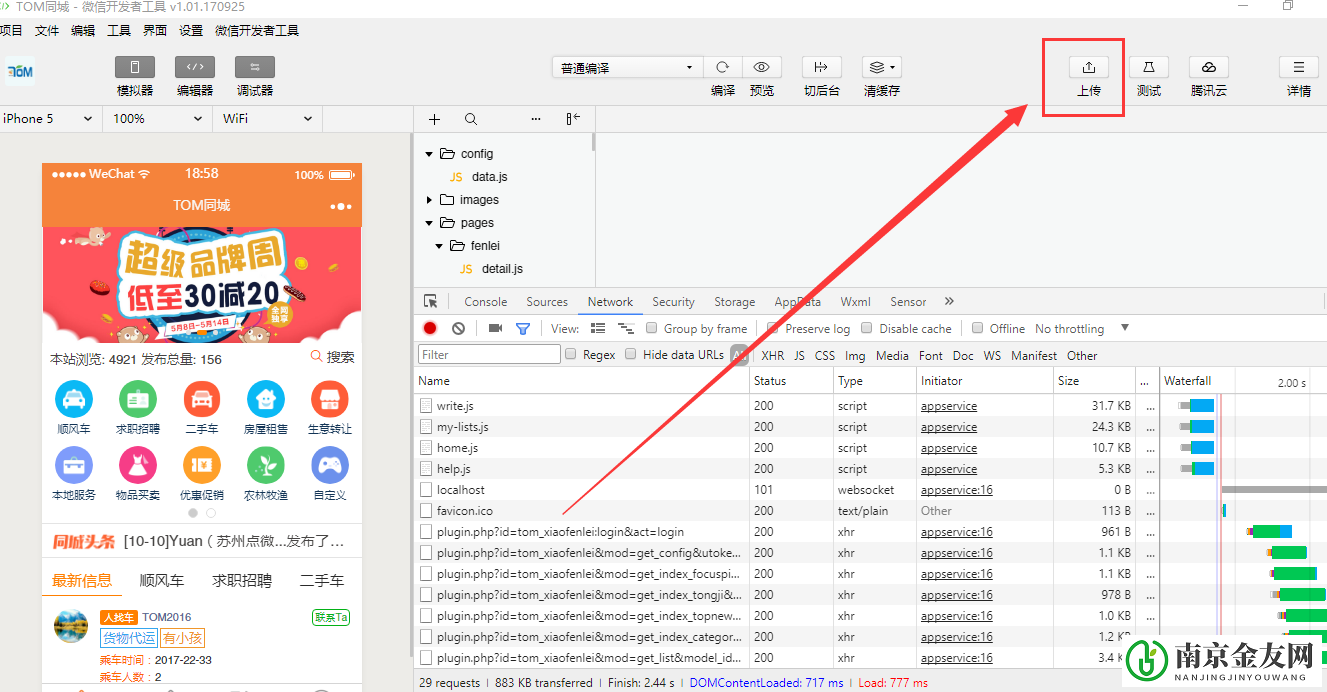
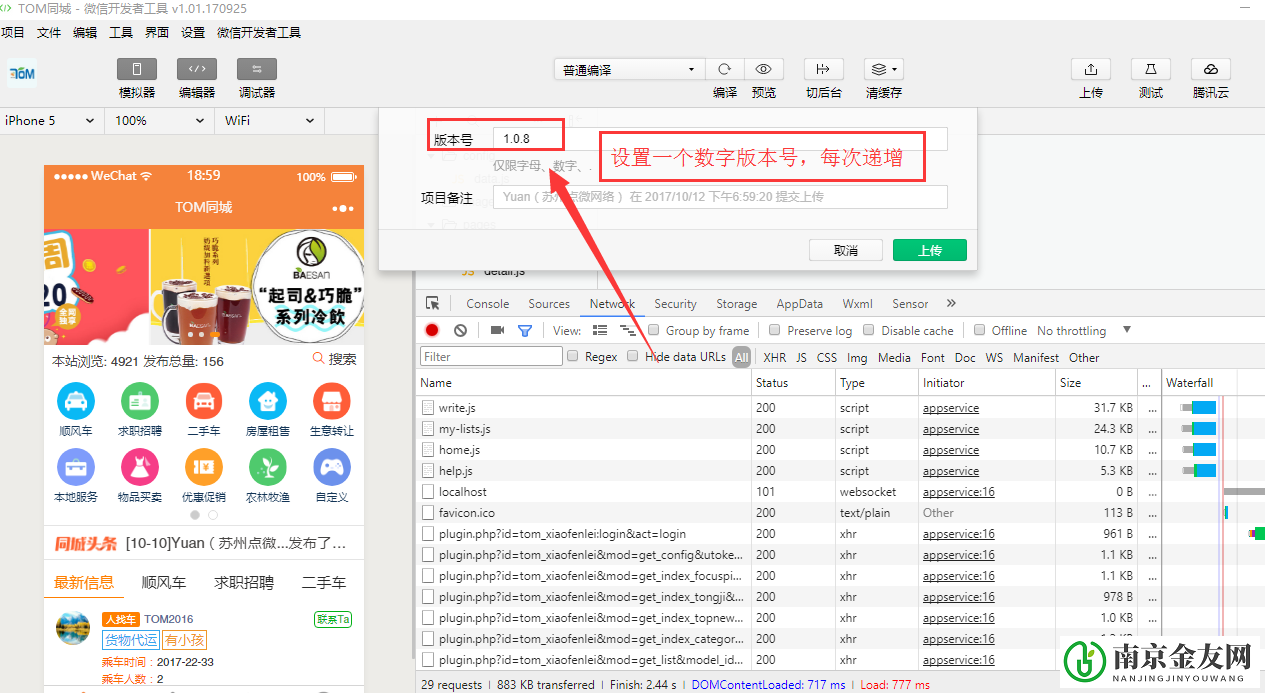
第六步:上传小程序
代码测试部署

代码测试部署

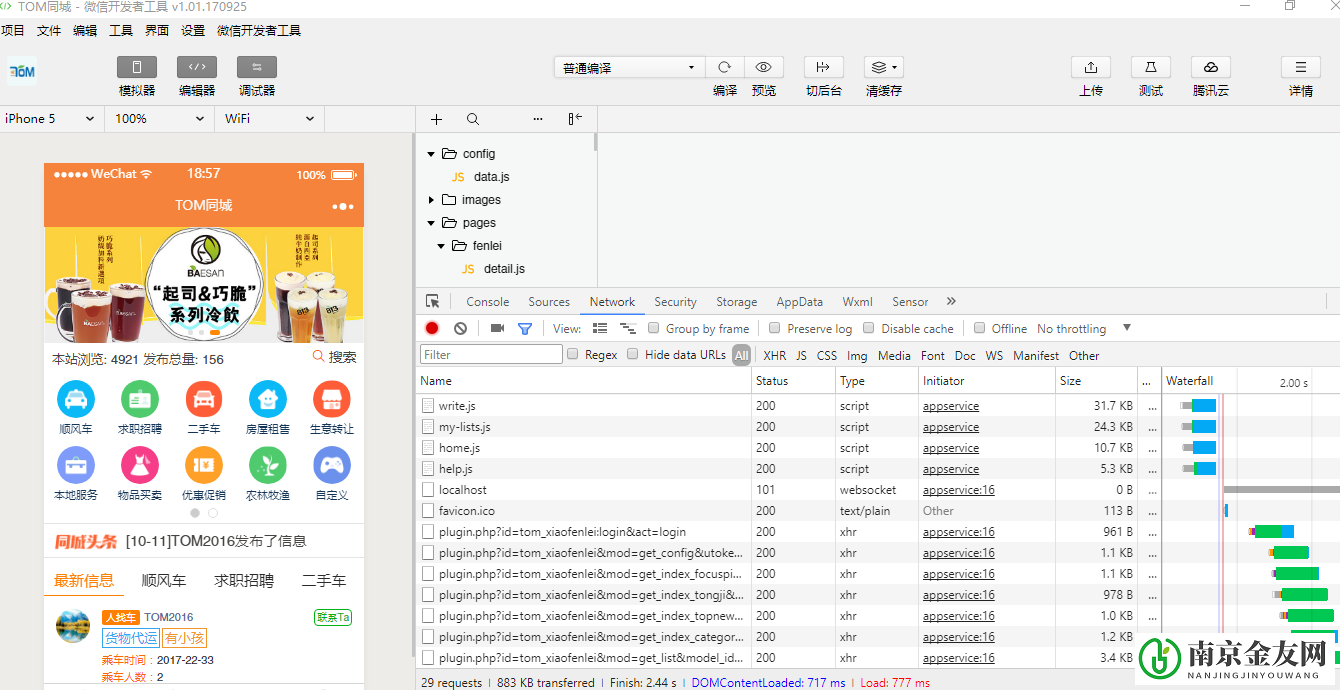
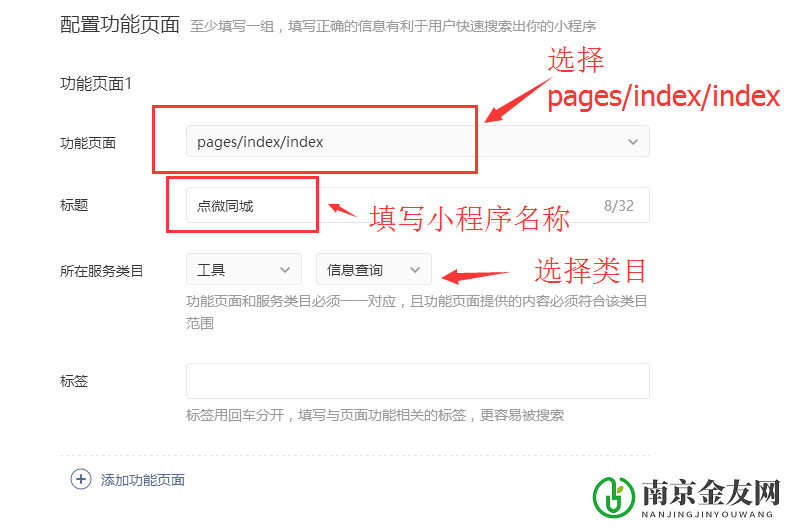
第七步:测试和提交腾讯审核
代码测试部署

(提交后的体验版,一定要在安卓苹果手机里面测试都正常,再提交审核,如果苹果手机测试正常,安卓打开没有数据,那么就是https 证书有问题,自己百度https证书检测,检测问题处理)
代码测试部署

代码测试部署

第八步:等待审核结果
|